Memasang widget atau perkakas blog tambahan ke dalam sebuah blog atau website ternyata tidak selamanya mudah. Terutama bagi yang masih baru dalam dunia blogging, antara keinginan mempercantik dan menambah perkakas blog dengan kemampuan untuk mewujudkannya bisa jadi bagaikan “pungguk merindukan bulan”. Paling tidak, demikianlah yang tergambar dari beberapa komentar di situs Layanan Web Islami Alhabib ini.
Untuk itu, kami tuliskan tutorial berikut ini tentang bagaimana cara memasukkan widget Alhabib ke dalam blog di Blogspot (Blogger). Semoga dapat membantu mewujudkan keinginan anda untuk mempercantik blog dengan widget-widget islami sekaligus menyebarkan nilai-nilai islam.
Jika masih ada pertanyaan, silakan sampaikan melalui formulir komentar. Insyaallah kami akan dengan senang hati menjawabnya.
Tutorial
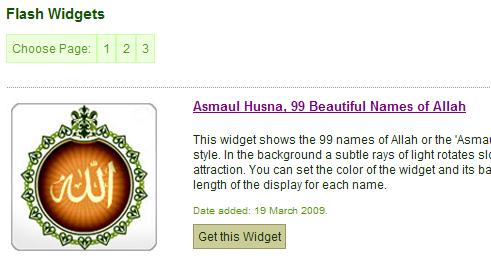
1. Kunjungi Halaman Koleksi Widget Islami Alhabib
Ada beberapa koleksi widget yang tersedia: kalender, jam, dan aneka tema. Cari widget yang kauinginkan melalui tombol Choose Page untuk melihat halaman-halaman yang ada. Tekan pada tombol Get this Widget atau judul widget untuk memulai penyetelan dan pemasangan.

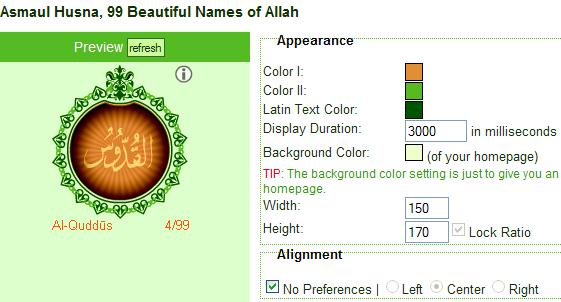
2. Setel Tampilan Widget
Melalui contoh widget Asmaul Husna di bawah ini, dapat dilihat layar penyetelan widget Alhabib. Setiap widget akan mempunyai pilihan setelan masing-masing namun tidak jauh berbeda.
Pada kotak Appearance (Tampilan) tersedia tombol untuk mengganti warna dari widget. Tekan tombol warna tersebut untuk memilih warna lain. Anda dapat pula mengganti warna dasar (Background Color) sesuai dengan latar belakang warna blog anda untuk mengetahui bagaimana kira-kira tampilan widget ini jika telah terpasang pada blog anda. Ukuran widget dapat pula diganti melalui kotak Width dan Height (lebar & tinggi). Setelah mengganti angka lebar/tinggi, pindahkan kursor mouse ke kotak lain atau tekan tombol refresh yang tersedia pada papan atas kotak Pratayang (Preview)

Pada kotak Alignment (Kedudukan) tersedia pilihan untuk mengatur posisi widget relatif terhadap sekelilingnya. Biasanya anda tidak perlu mengatur ini. Namun jika tampilan widget di blog anda tidak sesuai yang anda inginkan (misalnya, menempel ke kiri kotak samping atau sidebar), anda dapat mengklik centang pada No Preferences dan memilih center (untuk rata tengah) atau perataan lainnya.
Tampilan pratayang akan otomatis berubah sesuai pilihan anda.
3. Munculkan Kotak Kode Embed dan Pemasangan Otomatis ke Blog

Tekan tombol Blog Me! jika anda telah rampung dengan penyetelan tampilan widget. Sebuah kotak lain akan muncul pada sisi kanan (lihat di bawah). Mungkin anda harus menunggu beberapa saat untuk melihatnya.
Pada kotak ini, kode embed akan ditampilkan di bagian bawah. Kode ini berguna bagi mereka yang memiliki pengetahuan HTML lanjutan dan mereka yang mempunyai blog atau situs yang dikelola sendiri. Kode embed ini dapat disalin dengan mengklik pada kotak kode dan disisipkan pada source code situs/blog anda. Ia dapat pula disisipkan pada beberapa tempat yang disediakan oleh penyedia blog anda. Biasanya pada bagian Text Widget atau Text Module atau semacamnya (untuk blog di Multiply, bisa lihat contoh ini).

Ada banyak tombol pada bagian atas. Mereka dipakai untuk memasukkan atau menyisipkan widget secara otomatis ke masing-masing jenis blog. Jadi, jika anda ingin memasukkannya ke dalam blog di Blogspot, tekan tombol Blogger.
4. Isikan Rincian Akses Masuk ke Blog Anda

Masukkan nama pengguna (Blogger username) dan kata pembuka (Blogger password) pada isian yang sesuai. Nama pengguna adalah alamat email pada akun Google anda. Begitu juga password. (Google telah mengubah cara login ke Blogger. Mereka meminta akun Blogger untuk diubah secara otomatis menjadi akun Google.) Isian pada Blog akan otomatis berubah sesuai nama pengguna yang anda masukkan. Jika anda mempunyai beberapa blog di Blogspot atau nama blog yang lain, maka anda harus menuliskan alamat blog yang sesuai pada kotak ini.
Pastikan bahwa pilihan Post to sidebar tercentang jika anda ingin menampilkan widget alhabib pada bagian papan sisi blog anda. Jika tidak, maka widget akan tertampil sebagai sebuah pos/tulisan.
Selanjutnya tekan tombol Post. Sebuah konfirmasi berhasilnya (atau tidak berhasilnya) penyisipan otomatis akan muncul setelah itu.

5. Kunjungi Blog Anda dan Cek Terpasangnya Widget Alhabib
 Jika anda telah melihat terpasangnya widget pada blog anda dan sesuai dengan tampilan yang anda inginkan, selamat! Jika ternyata ada tampilan yang kurang pas, anda dapat mengunjungi kembali halaman penyetelan dan mengulangi langkah-langkah tutorial di atas.
Jika anda telah melihat terpasangnya widget pada blog anda dan sesuai dengan tampilan yang anda inginkan, selamat! Jika ternyata ada tampilan yang kurang pas, anda dapat mengunjungi kembali halaman penyetelan dan mengulangi langkah-langkah tutorial di atas.
Judul widget ini secara otomatis dibuat. Jika anda ingin menggantinya, masuklah ke akun blogspot anda dan benahi melalui halaman pengelolaan (Administration atau Dashboard)
Semoga bermanfaat.
























